2.2. Arithmetic Operations on Images¶
2.2.1. Goal¶
Learn several arithmetic operations on images like addition, subtraction, bitwise operations etc.
You will learn these functions : cv2.add(), cv2.addWeighted() etc.
2.2.2. Image Addition¶
You can add two images by OpenCV function, cv2.add() or simply by
numpy operation, res = img1 + img2. Both images should be of same
depth and type, or second image can just be a scalar value.
Note
There is a difference between OpenCV addition and Numpy addition. OpenCV addition is a saturated operation while Numpy addition is a modulo operation.
For example, consider below sample:
>>> import cv2
>>> import numpy as np
>>>
>>> x = np.uint8([250])
>>> y = np.uint8([10])
>>> cv2.add(x,y) # 250+10 = 260 => 255
array([[255]], dtype=uint8)
>>> x+y # 250+10 = 260 % 256 = 4
array([4], dtype=uint8)
It will be more visible when you add two images. OpenCV function will provide a better result. So always better stick to OpenCV functions.
2.2.3. Image Blending¶
This is also image addition, but different weights are given to images so that it gives a feeling of blending or transparency. Images are added as per the equation below:
By varying \(\alpha\) from \(0 \rightarrow 1\), you can perform a cool transition between one image to another.
Here I took two images to blend them together. First image is given a
weight of 0.7 and second image is given 0.3. cv2.addWeighted()
applies following equation on the image.
Here \(\gamma\) is taken as zero.
>>> img1 = cv2.imread('/cvdata/ml.png')
>>> img2 = cv2.imread('/cvdata/opencv-logo.png')
>>> import cv2 as cv
>>> img1 = cv.imread('/cvdata/ml.png')
>>> img2 = cv.imread('/cvdata/opencv-logo.png')
>>> img1.shape
(380, 308, 3)
>>> img2.shape
(739, 600, 3)
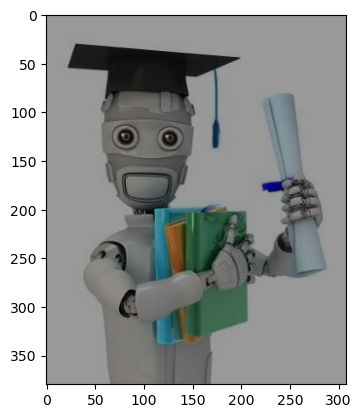
>>> dst = cv.addWeighted(img1,0.3,img1,0.3,0)
>>> %matplotlib inline
>>>
>>> import matplotlib.pyplot as plt
>>> plt.imshow(dst)
<matplotlib.image.AxesImage at 0x7fe93922a7d0>

>>> # dst = cv2.addWeighted(img1,0.3,img2,0.3,8)
>>> # plt.imshow(dst)
>>> # cv2.imshow('dst',dst)
>>> # cv2.waitKey(0)
>>> # cv2.destroyAllWindows()
Check the result below:
2.2.4. Bitwise Operations¶
This includes bitwise AND, OR, NOT and XOR operations. They will be highly useful while extracting any part of the image (as we will see in coming chapters), defining and working with non-rectangular ROI etc. Below we will see an example on how to change a particular region of an image.
I want to put OpenCV logo above an image. If I add two images, it will change color. If I blend it, I get an transparent effect. But I want it to be opaque. If it was a rectangular region, I could use ROI as we did in last chapter. But OpenCV logo is a not a rectangular shape. So you can do it with bitwise operations as below:
>>> # Load two images
>>>
>>> # img1 = cv.imread('messi5.jpg')
>>> # img2 = cv.imread('opencv-logo-white.png')
>>>
>>> img1 = cv2.imread('/cvdata/messi5.jpg')
>>> img2 = cv2.imread('/cvdata/opencv-logo-white.png')
>>>
>>>
>>> # I want to put logo on top-left corner, So I create a ROI
>>> rows,cols,channels = img2.shape
>>> roi = img1[0:rows, 0:cols ]
>>>
>>> # Now create a mask of logo and create its inverse mask also
>>> img2gray = cv2.cvtColor(img2,cv2.COLOR_BGR2GRAY)
>>> ret, mask = cv2.threshold(img2gray, 10, 255, cv2.THRESH_BINARY)
>>> mask_inv = cv2.bitwise_not(mask)
>>>
>>> # Now black-out the area of logo in ROI
>>> img1_bg = cv2.bitwise_and(roi,roi,mask = mask_inv)
>>>
>>> # Take only region of logo from logo image.
>>> img2_fg = cv2.bitwise_and(img2,img2,mask = mask)
>>>
>>> # Put logo in ROI and modify the main image
>>> dst = cv2.add(img1_bg,img2_fg)
>>> img1[0:rows, 0:cols ] = dst
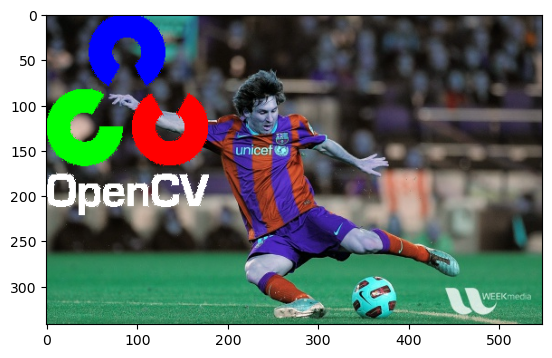
>>> plt.imshow(img1)
<matplotlib.image.AxesImage at 0x7fe9310f77d0>

>>> cv2.imwrite('xx_a.jpg', img1)
True

>>> from IPython.display import Image
>>> Image('/cvdata/opencv-logo-white.png')

>>> # cv2.imshow('res',img1)
>>> # cv2.waitKey(0)
>>> # cv2.destroyAllWindows()
See the result below. Left image shows the mask we created. Right image
shows the final result. For more understanding, display all the
intermediate images in the above code, especially img1_bg and
img2_fg.
2.2.5. Additional Resources¶
2.2.6. Exercises¶
Create a slide show of images in a folder with smooth transition between images using
cv2.addWeightedfunction